自力で実現するのは困難すぎる。
CSSで縦横100%にして、ウィンドウの幅と高さに追随する3ペインを作ろうとすると、スクロールバーを幅に含むブラウザと含まないブラウザがあるので、それだけでげんなりする。それを縦横自在に分割するなんて気の遠くなる話。

もともとはYahoo! UI Libraryの拡張版として作られたライブラリで、現在のものはベースのフレームワークにprototype.jsやjQueryなども使用できるようになっている。
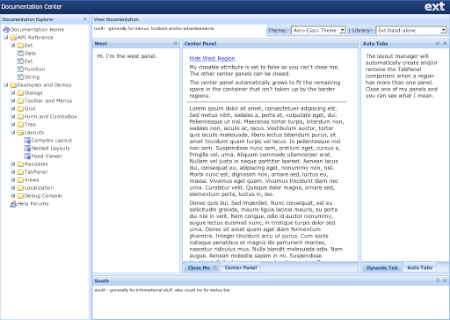
上記のデモを見ると、その凄さがわかる。3ペイン分割は Examples and Demos の Layouts で見れる。商用利用にはパッケージを買わないといけないっぽい。
Apolloのサンプルで使われた、美しきJavaScriptフレームワーク「Ext 1.0」
Ext JS は素晴らしいんだけど、完璧すぎてちょっと扱い辛そう。その点、X Library は実現したい機能毎にライブラリ化されているので、「ちょっとこの機能だけ使いたい」時に便利。ペイン分割のデモはこちら。
Webアプリではこういうアプリケーション様のインターフェースって増えてくるんでしょうか。JavaScript もっと勉強せなな・・


ちなみにいずれ無くなるフレームは論外ですよ。