どうも、IEだけ異なる挙動をするので、検証してみました。vertical-align 属性のキーワード指定の初期設定が違うだけなのかと思いきや。
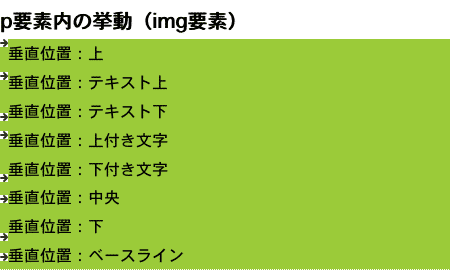
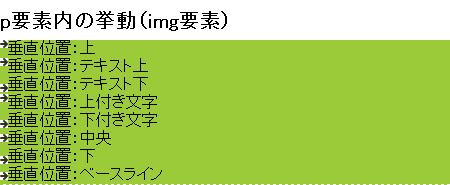
p要素

mac 版 firefox

windows 版 IE
ありゃりゃ、line-height に指定した 180% が無視されてるよ。
h1〜h6要素も同じと思われる。
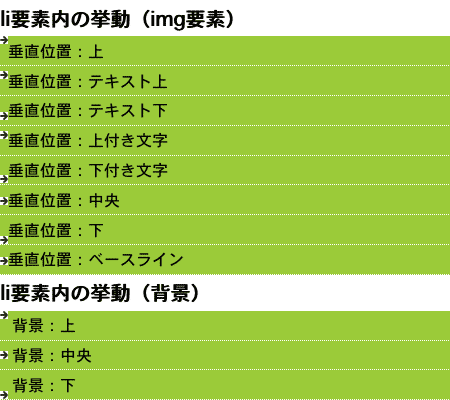
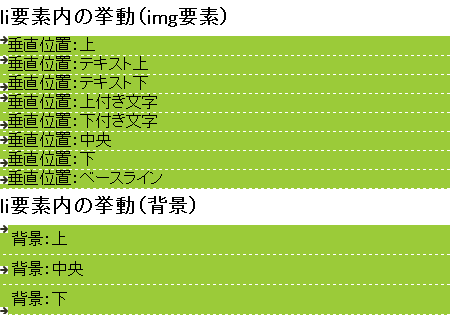
li要素

mac 版 firefox

windows 版 IE
li要素でも、やはり line-height が無視されている。背景の方は問題ない。
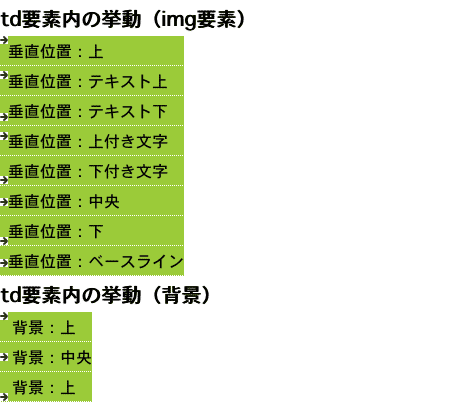
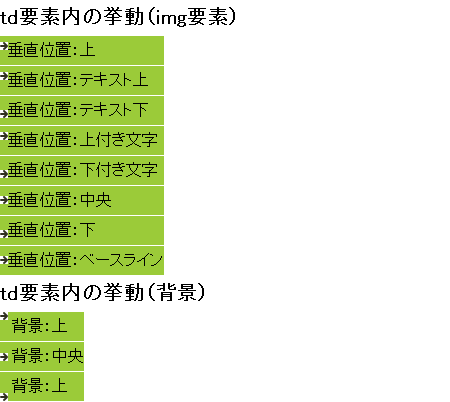
td要素

mac 版 firefox

windows 版 IE
td要素内は大丈夫なようだline-height は大丈夫だが、vertical-align:top と bottom の位置がtext-top/text-bottomと同じになってしまっている。これは初期設定?(でも、ボーダーの dotted が・・)。
line-height が無視されるのはIEのバグのようです。
line-heightの指定が置換要素を含む行に反映されない
というわけで、vertical-align 属性の検証ではなく line-height 属性の検証になってしまつた。
このバグは回避のしようがない。img要素を包含した瞬間に終了。IE6以外のブラウザでline-height:1em;とかすればいいんでしょうが、実に面倒だ。
IE7の対応
IE7ではこのバグは修正されている模様。よく見ると、ボーダーの dotted が dashed になるバグ(仕様?)も修正されている模様。td のボーダーが solid になるのは修正されていない。※スタンドアローン版 IE7 で見ていますので、正式版での挙動を保証するものではありません。