http://www.staggernation.com/mtplugins/RightFields

BigPAPI.plとRightFields.plなどの入ったRightFieldsディレクトリをpluginsディレクトリにアップする。

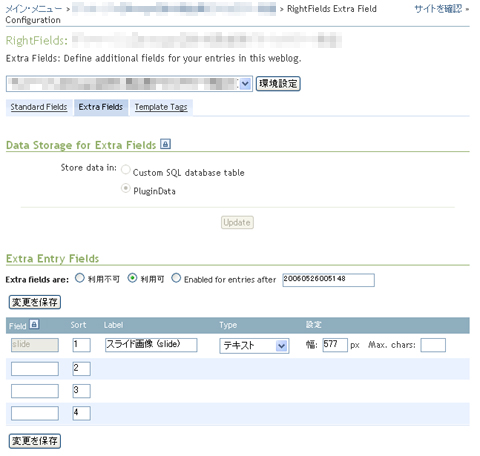
プラグインの設定に入ってブログを選択するとこの画面。フィールドはブログ単位で管理する。一番下がフィールドの追加設定。1行テキスト、テキストエリア、プルダウンなども設定できる。

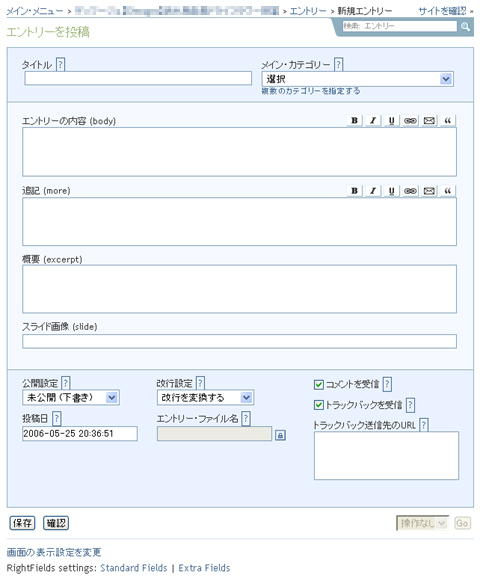
"概要(excerpt)"の下に"スライド画像(slide)"というフィールドが作成されている。また、一番下にRightFieldsの管理画面へのリンクが追加される。
今回は、フラッシュのスライドショーを管理する。 フローはこんな感じ。
- MTで画像をアップロード(リサイズ済)
- 新規エントリーに画像ファイル名を保存(ここで独自拡張のフィールドを使う)
- 画像リストをXMLに書き出し(再構築)
- swfファイルがXMLの画像リストからファイルパスを生成して画像を読み込む
XMLのソースはこれ。これをテンプレートに追加し、吐き出したXMLをSWFに読み込ませる。
<?xml version="1.0" encoding="utf-8"?>
<Slides>
<MTEntries lastn="999" category="slideshow">
<MTExtraFields>
<MTIfExtraField field="slide">
<slideNode imageName="<$MTExtraFieldValue field="slide">" />
</MTIfExtraField>
</MTExtraFields>
</MTEntries>
</Slides>
使い方(英語)よく読んでないのでテキトーですが、<MTExtraFields>はRightFields専用のタグを使うときは必須っぽい。<MTIfExtraField field="slide">は特定のfieldに限定する条件タグで、<$MTExtraFieldValue field="slide">が追加フィールドの内容ということでしょう。
独自のテンプレートタグを設定する画面もありますが、いまいち使い方わからずorz 実は、この程度のXMLならフィールド追加しなくてもデフォルトの代用で済むって話なんですが・・・ともかくつかってみました。ちとまとまりに欠けるレポートですが、近々実物をリリースいたします。