Web制作の現場ではいわゆる「機種依存文字」を使わないのが常識でした。機種依存文字といえば、Windowsで入力した「丸囲み数字」がMacで化けるのは有名です。これらはSHIFT_JIS文字セットにおいてWindowsとMacで割り当てられているシステム外字が異なるために起こります。
現在普及しているMacOSXはWindows外字もMac外字も含むUnicodeをサポートしているので、こうした問題は解決されているのではないか、と淡い期待を込めて・・
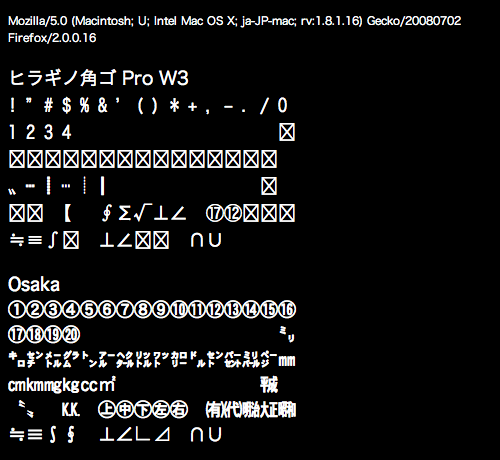
Firefox 2.0(Mac)

淡い期待は見事に粉砕されましたが。ヒラギノが文字化けしている。しかし、いわゆる機種依存文字では「(日)」などの括弧付き曜日に化けるのだけど、化け方が異なる。Firefoxのメニューでソースを見ると文字化けはしていない。ブラウザは正しく解釈しているが表示が間違っているという奇妙な状態。この現象については「Firefox for Mac OS Xはハートマークをヒラギノで表示できない」が詳しい。独自実装?バグ?
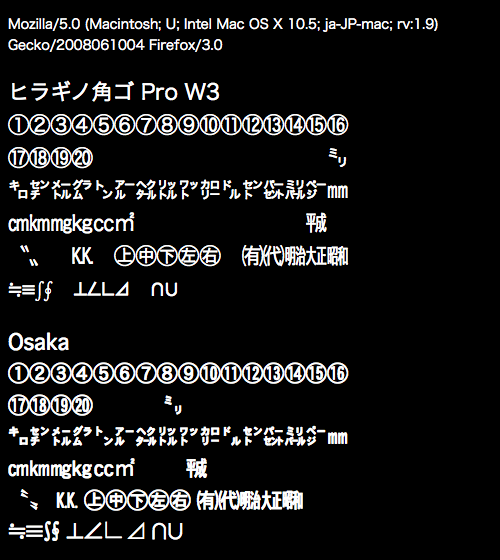
Firefox 3.0(Mac)

こちらは問題ないようだ。
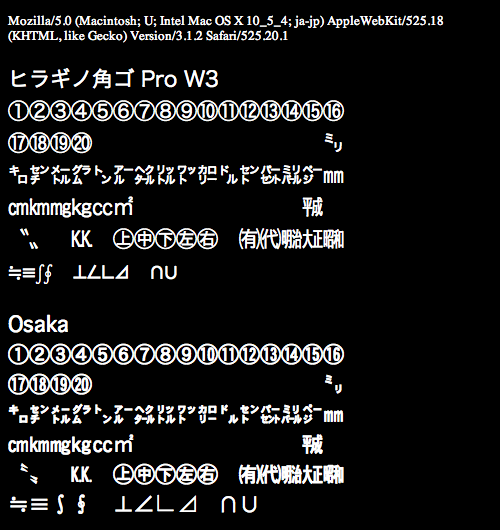
Safari 3.0(Mac)

Safariも問題ないようだ。
Internet Explorer 6.0(Windows)

当然、Windowsでは表示される。IE7は・・シラン
(数ヶ月前まではWindowsVISTA+IE7環境を購入する意欲満々だったのだが、「WindowsVISTAはコケた」というもっぱらの噂なので購入に二の足を踏んでいるのです)
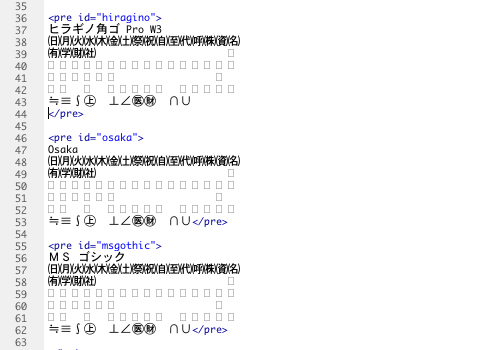
【おまけ】DreamweaverCS3(Mac)

ブラウザではありませんが・・これこれ、これぞ機種依存文字の文字化け。こちらはFirefox 2.0とは逆でOsakaで文字化けしている。ちなみに、Dreamweaverの環境設定でソース表示に使用するフォントをヒラギノにするとソースの文字化けはなくなる。ヒラギノだとソースコードは激しく見づらいけど。
機種依存はなくなりつつある
フォント指定でヒラギノを外しOsakaのみにすれば、Firefox 2.0でも正しく表示できるということになりますが、いまさらOsakaで表示させるというのもあまり気が進まない。
Unicodeが採用されたことで、Macのブラウザだからといって文字化けすることは少なくなった。しかし、Firefox 2.0はなにやらおかしな挙動を見せるので、気兼ねなくWindows外字を使うにはもう少し待たなければいけないようです。
※今回検証した文字は「機種依存文字」といわれるものの一部です。また、Mac外字をWindowsで見た場合は検証していません。そもそもクライアントからMac外字を使った原稿がくることはまずないので・・