Gitを使えるようになりたいので 自分のサイトをGitで管理したいと思いまして。
git.hubをちょっと使ってみてはいるもののGitそのものはよくわかっておらず 何となくイメージで適当にローカルとサーバーにそれぞれ リポジトリ置けばいいんだろうと思っていたらそんな単純なものではなかった。
Gitのリポジトリにはbareとnon-bareがあるということを知らず… 最初うまくいかなかったのは多分、両方non-bareリポジトリにしてしまってたからで、 だからといってリモートをbareリポジトリにしてしまうとワーキングディレクトリがないので pushが成功してるのにファイルが作成されず、なんでかなーといろいろググることとなりました。
こちらのサイトがドンピシャだったので参考にさせていただきました。 本記事はほぼ受け売りとなっております。本当にありがたいです。
サーバー側作業
1.管理リポジトリを作成
SSHでサーバーにログイン サーバーの非公開領域に管理リポジトリを入れるディレクトリを切る
mkdir repos
自分もちょうどhetemlなので~/に作った
今回のプロジェクト用のディレクトリを切る
cd /path/to/repos
mkdir hogehoge.git
今回のプロジェクト用の管理リポジトリを作成(ここにローカルからpushする)
cd /path/to/repos/hogehoge.git
git init --bare --shared
2.公開リポジトリを作成
公開領域に管理リポジトリのクローンを作成(このワーキングディレクトリが公開される) なお、hogehoge.gitをクローンするとhogehogeディレクトリが作成される模様
cd /path/to/web/
git clone /path/to/repos/hogehoge.git
3.pullの自動化
管理リポジトリに戻り、公開リポジトリへ自動的にpullするためのhookを設定する
cd /path/to/repos/hogehoge.git/hooks
内にpost-receiveを作成し実行権限を与える post-receiveの中身は:
cd /path/to/web/hogehoge;
git --git-dir=.git pull
post-receive.sampleというサンプルファイルがある
ローカル作業
1.middlemanの初期化
任意の場所にmiddleman initするbuildはまだない
2.ローカルリポジトリの作成
SourceTreeでローカルのリポジトリを作成 リポジトリの保存先をmiddlemanのbuildディレクトリに指定する(ここでbuildディレクトリができる)
2.ローカルリポジトリにリモートリポジトリの追加
作成したローカルリポジトリにリモートの管理リポジトリを追加する URLはこのようになる:
ssh://user@sshXX.heteml.jp:2222/path/to/repos/
これでmiddleman buildしてSourceTreeでcommitしてpushすれば反映される。やったね!
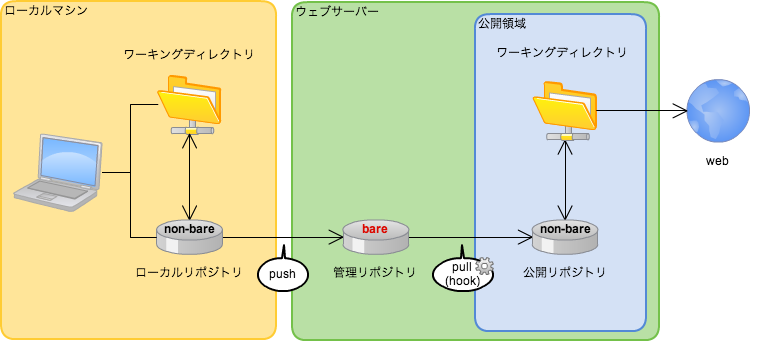
管理体制をイメージにしてみました。

追記:2014.05.28
middlemanディレクトリ全体をデプロイする
サーバー側作業
サーバーの管理画面等で公開リポジトリのbuildディレクトリをウェブルートに指定する
ローカル作業
リポジトリの保存先をmiddlemanのディレクトリに指定する