数々のJavaScriptスライドショーを使ったり書いたりしてきましたが、自分なりに機能を盛り込んだものを作りました。実装は2種類あります。1つは、スライドを配置したコンテナごと動かす方法、もう1つは前後のスライドを重ね合わせて前のスライドをトランジションさせる方法です。
最近はrequire.jsを使って書けば書くほどオレオレライブラリが充実して行くのが楽しいです。個人的な書き方になってしまっているのでここでの紹介は省略します。興味ある方は直接ソースを見てください。
スライダーにあったら良さげな機能、オプション
- トリガー(前後ボタン)を連続で押下可能
- 複数枚のスライド表示可能
- 外部ナビゲーションの追加と連携(よくある丸ポチのやつとか、サムネールでも)
- トランジションエフェクト
- 方向キー・スワイプ対応(スワイプは* ouchSwipeを使用)
- リサイズ時に破綻しない
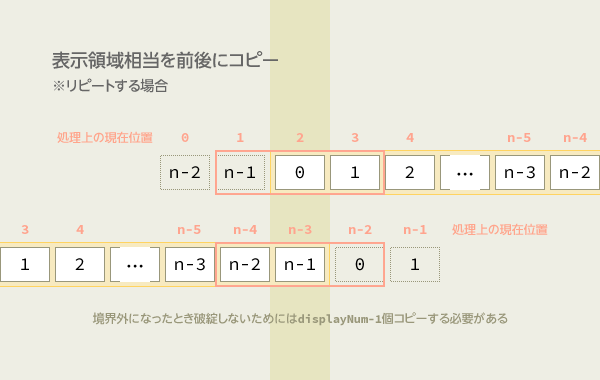
- リピートオプション(入・切)
- 自動再生オプション(入・切、リピートオプション使用時に限る)
これらの条件を2つの方法で可能な限り実現してみる。
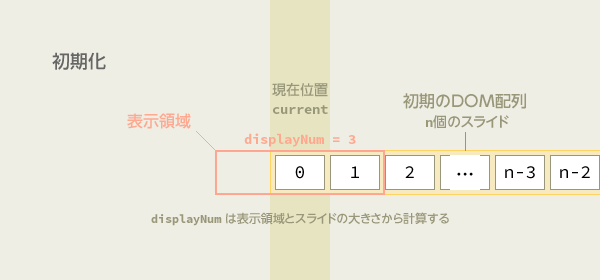
上下/左右方向のスライドイン/アウトのみの単純なスライダー実装
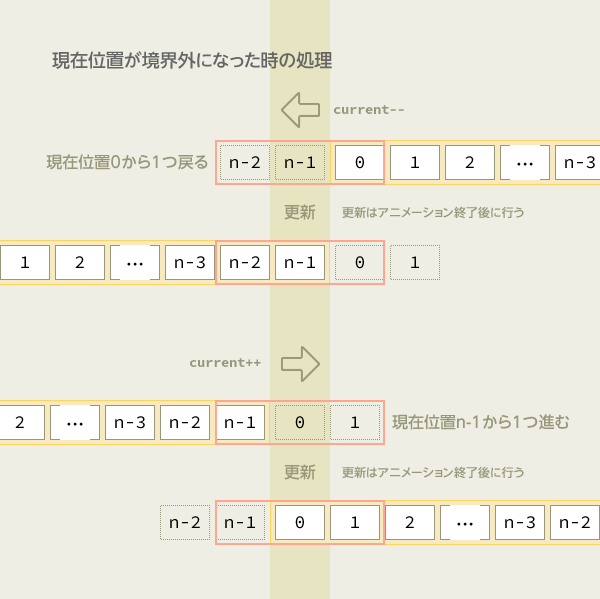
⇒コンテナの位置だけいじればよい とはいえ、複数表示・リピートなどオプション実現はそれなりに複雑
- ×エフェクトはスライドだけ
- ×リピートオプションが有効でコンテナの境界を超える場合だけトリガー非アクティブに



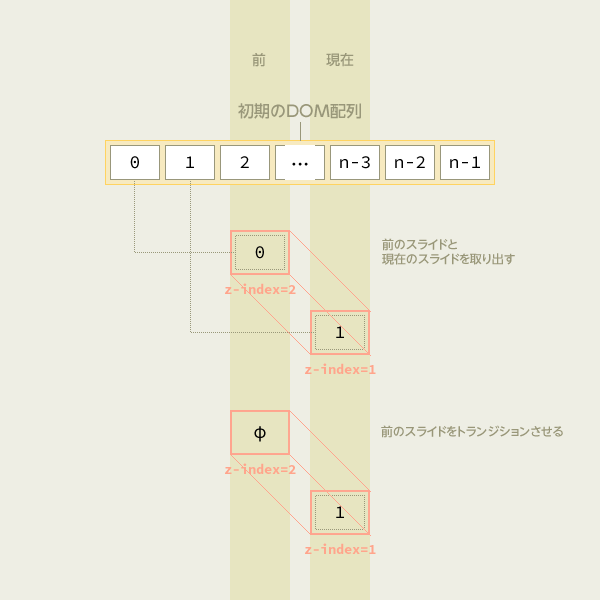
様々なトランジションをかけられるスライダー実装
⇒フェードイン/アウトやタイリングなどのトランジションエフェクトをかけられる
- ×前後のスライドを重ねる必要があるため複数枚表示はしない。
- ×トランジションエフェクトを確実に終わらせるため、トリガーの即応性は確保できない。
エフェクトはスライダー本体をいじらずにオブジェクトを取り替えることで変更できるようにしました。
トリガーの即応性は確保できないとしましたが、現在のスライドを無限に(z-indexの許す限り)下に入れて行けば連続トリガーも実現できそうだと書いていて思った。

おまけ:トランジション版+フルスクリーン
結構むりやりです。