出現条件を説明するのが難しい。IE6はfloatを指定した要素の親要素にwidth属性を指定するとfloatした要素の高さが親要素に含まれるバグがあります(詳しくはIEでfloat属性を指定した要素の親要素のborderが消えるバグを見て下さい)。このバグが発生している場合に、float属性を指定した子要素が兄要素に指定されているmargin-bottomを継承するみたい。
実際には兄弟要素の属性を継承することはないと思いますが、継承しているとしか思えない挙動です。
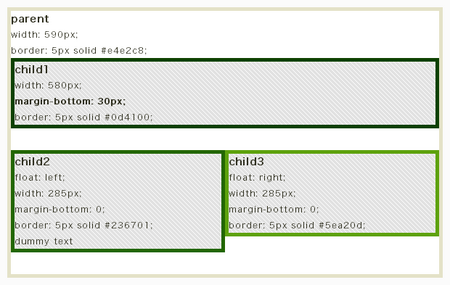
IE6でfloatした要素が兄要素のmarginを継承(?)する例
親要素が“parent”、その子要素で“child1”、“child2”、“child3”。
“child2”、“child3”はmargin-bottom:0;を指定しているにも関わらず下に余白が発生。このスクリーンショットのソース
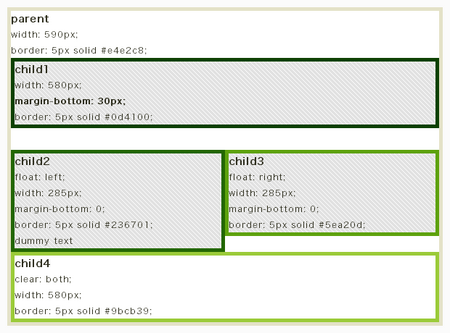
最後にfloatを指定しない弟要素を追加した例
余白は消えている。このスクリーンショットのソース
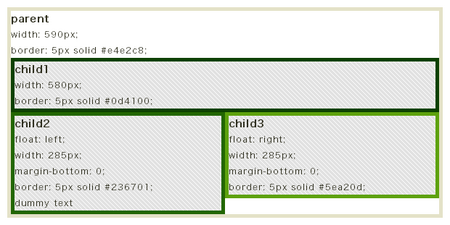
兄要素のmargin-bottomを指定しない例
同様に余白は消えている。このスクリーンショットのソース
Firefoxの例
Firefoxではこのようなバグはありません。子要素を全て囲むように親要素の背景がある場合など、親要素へのwidth指定は必須だと思われますが(他にもwidthを指定することによって防げるバグがあったと思う)、あちら立てればこちらが立たず、IEは本当に手間のかかるブラウザです。
兄要素(child1)を外に出す、margin属性の代わりにpadding属性を使う、marginの指定要素を変えるなどで対処するしか無いようです。