MacのUIに最適化していて使って楽しいCoda 2。

テンプレート機能があれば完璧なんですが、残念ながらないのでPHPで簡単に作ってみる。MAMPを使えばローカルに簡単にPHPが動くサーバ環境ができるのでこれを利用します。ちなみにPHPは素人です。Wordpressのテーマカスタマイズをする程度です。
おおまかな流れは
- ローカル環境にPHPでテンプレートとコンテンツを作成し
- ローカル環境をダウンロードツールでダウンロードしてHTML生成する
という感じです。
必要なもの
構成例
--index.php
|--/css
|--/js
|--/img
|--/includes
| |--config.php
| |--header.php
| |--footer.php
| `-...
|--/any category
| |--index.php
| `--/any subcategory
| `--index.php
|--.htaccess
`--...ここではindex.phpはいわゆるコンテンツページです。 (ヘッダとフッタをテンプレを読み込む形に変更したもの)
まず、基本となるコンテンツページ。
テンプレートファイルの読み込みとページ専用設定、それにページのコンテンツが入ります。
ページ専用のidとレイアウト区分(1カラムとか2カラムとか)を変数として使うという想定です。
$category等としてカテゴリーを入れてもいいと思います。
index.php
<?php
define('DOC_ROOT', $_SERVER['DOCUMENT_ROOT']);
include DOC_ROOT . '/includes/config.php';
$docId = 'index';
$layout = 'layout-hogehoge';
$title = 'PAGE TITLE' . ' | ' . $siteinfo['name'];
include DOC_ROOT . '/includes/header.php';
?>
<article>
HERE IS ARTICLE
</article>
<?php
include DOC_ROOT . '/includes/footer.php';
?>
次に読み込まれる側のパーツを作っていきます。
まず、設定ファイル。全ページで共通の設定などをしていきます。 ここではサイト名称とルートのURLをWordpress風に$siteinfoに持たせています。 $rootはhttp://example.com/hoge/をルートにしたい場合のために用意しました。 相対パスを出力するための関数も作りました。
includes/config.php
<?php
$protocol = ($_SERVER['HTTPS']) ? 'https://' : 'http://';
$host = $_SERVER['HTTP_HOST'];
$root = ''; // `/hogehoge`
$siteinfo = array(
'name' => 'SITE NAME',
'url' => $protocol . $host . $root,
);
function rel_root($show_root = false) {
global $root;
$path = '';
$dir = str_replace($root, '', $_SERVER['REQUEST_URI']);
$count = count(array_filter(explode('/', $dir), 'strlen'));
$reg_html = '/.+\.htm?l/';
$is_html = preg_match($reg_html, $dir);
if ($is_html) {
$count--;
}
if ($count < 0) {
$count = 0;
}
if ($count == 0) {
if ($show_root) {
$path .= './';
}
} else {
for ($i = 0; $i < $count; $i++) {
$path .= '../';
}
}
return $path;
}
?>
includes/header.php
ヘッダとフッタの例です。専用スクリプトなどを切り分けるためにscripts.phpもインクルードできます。必要ならsidebar.phpなども入れられるです。
設定ファイルで作った相対パスを書き出す関数を使っています。階層に従って“../”を追加します。引数にtrueを渡すとルートの場合に“./”を返します。(まあ“/”直書きしといてもいいですが)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title><?= $title ?></title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" href="<?= rel_root() ?>favicon.ico">
<link rel="stylesheet" href="<?= rel_root() ?>css/com.css">
<link rel="stylesheet" href="<?= rel_root() ?>css/<?= $docId ?>.css">
</head>
<body id="<?= $docId ?>" class="<?= $layout ?>">
<a name="pagetop" id="pagetop"></a>
<header>
HERE IS HEADER
</header>
includes/footer.php
<footer>
HERE IS FOOTER
</footer>
<?php
include DOC_ROOT . '/includes/scripts.php';
?>
</body>
</html>
※PHPスクリプトはWebサーバで公開することは想定していません。
ツールを使って静的ファイルとしてダウンロード
PHPで構築したローカルサイトからダウンロードすることでHTMLファイルを生成します。
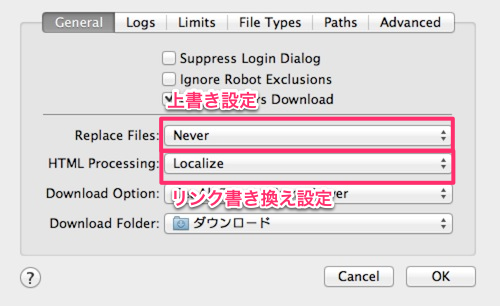
例としてSite Suckerです。
settingsを変更→URL入力→ダウンロード
デフォルトではReplace Filesは「Never」になっています。ダウンロードするたびに古いファイルを捨てる必要があります。「with Newer」でよいと思います。
また、HTML Processingが「Localize」になっていますが、これだとURLによけいな“index.html”を追加してしまうので「None」としておきます。
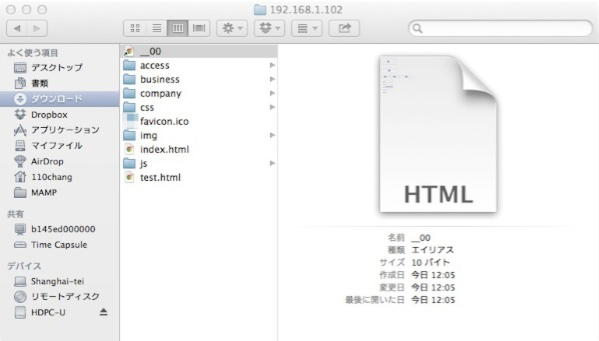
こうしてダウンロードしたものからゴミをとって(Site Suckerの場合__00というエイリアスがあるので削除します)、あとは煮るなり焼くなり納品するなりご自由に。
設定しなおさなくていいようにSite Suckerの設定は保存しておきます。
index.html以外のhtmlファイル
基本的にhttp://example.com/hoge/fuga/のように“/”で終わるURLを想定していますが どうしてもhoge.htmlなどが必要な場合があるかも知れません。
このままでhoge.phpを作成してもダウンローダーはphpファイルをダウンロードしてしまうので (ロダによって違うのかも知れませんが).htaccessを使ってhtml拡張子でphpを実行させる必要があります。
AddType application/x-httpd-php .htm .htmlMAMPならこれをサイトルートに置けばhtmlでもPHPを実行できます。 (この場合はコンテンツはすべてhtml拡張子で統一した方がいいかもしれません) とりあえずごくごく簡単なところでまとめてみました。使っていきながら改良したいと思います。
追記:html形式だと相対パスがおかしくなるのでrel_root関数修正しないとです。
12/4:rel_root関数修正