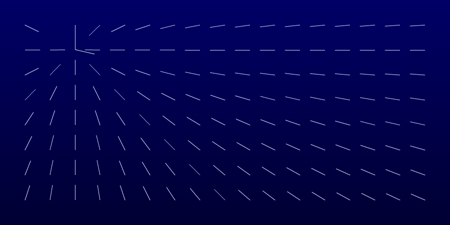
http://www.110chang.com/lab/fluid_sim/index.html
マウス速度に比例し、距離に反比例する力場のシミュレーション。ともかく、こんな事してます的にソースを公開。
まずは、.flaファイルにインクルードするasファイル。actionscriptは全て外部as。ここにクラスインスタンスを作ってスクリプトを動かす。
//fluid_sim.as
//このasファイルをflaファイルにインクルード
//MouseSpeedChecker クラスインスタンス
var msc:MouseSpeedChecker = new MouseSpeedChecker( _root );
//DevicePlotter クラスインスタンス
var dp:DevicePlotter = new DevicePlotter( _root, "MY_DEVICE" );
dp.doPlotting();
マウススピードを検出するクラス。
class MouseSpeedChecker
{
//対象となるMovieClip
private var mc:MovieClip;
//現在の座標
private var nX:Number;
private var nY:Number;
//1フレーム前の座標
private var mX:Number;
private var mY:Number;
//距離
private var dX:Number;
private var dY:Number;
//コンストラクタ
function MouseSpeedChecker( _mc )
{
mc = _mc;
init();
}
private function init():Void
{
var my_mc = this;
mc.onEnterFrame = function()
{
my_mc.currentPos();
}
}
//現在位置の検出
private function currentPos():Void
{
mX = nX;
mY = nY;
nX = mc._xmouse;
nY = mc._ymouse;
dX = Math.abs( mX - nX );
dY = Math.abs( mY - nY );
drawLocus();
}
//軌跡描画(テスト用)
private function drawLocus():Void
{
mc.createEmptyMovieClip( "line_mc", 1 );
mc[ "line_mc" ].lineStyle( 1, 0xccffff, 100 )
mc[ "line_mc" ].moveTo( mX, mY );
mc[ "line_mc" ].lineTo( nX, nY );
}
//速度
function get speed():Object
{
var obj = { x:dX, y:dY };
return obj;
}
}
力場を形成する素子をステージに配置するクラス。
class DevicePlotter
{
//ステージを分割するグリッド幅
static var DIV_NUM:Number = 50;
//素子を配置する対象
private var base:MovieClip;
//attachMovieする素子のリンケージ名
private var id:String;
//グリッド線数
private var hGrid:Number;
private var vGrid:Number;
//コンストラクタ
function DevicePlotter( _base:MovieClip, _id:String )
{
base = _base;
id = _id;
hGrid = Stage.width/DIV_NUM-1;
vGrid = Stage.height/DIV_NUM-1;
//trace( hGrid+","+vGrid );
}
function doPlotting():Void
{
for( var v=0; v < vGrid; v++ )
{
for( var h=0; h < hGrid; h++ )
{
//MovieClipをattach
}
}
}
}
各素子の挙動を設定するクラス。これだけはクラスインスタンスではなく、ライブラリのリンケージで関連づける。
class Device extends MovieClip
{
//距離
private var dX:Number;
private var dY:Number;
private var d:Number;
//力
private var Fx:Number;
private var Fy:Number;
private var F:Number;
private var oF:Number;
//マウススピードチェッカーのインスタンス
private var msc:MouseSpeedChecker;
//コンストラクタ
function Device()
{
msc = _root.msc;
}
//onEnterFrame イベント
function onEnterFrame():Void
{
calcForce();
//trace( dX+","+dY );
}
private function calcForce():Void
{
//ここで力場の計算
drawLine();
}
private function drawLine():Void
{
this.createEmptyMovieClip( "my_plot", 1 );
this["my_plot"].lineStyle( 1, 0xccccff );
this["my_plot"].moveTo( 0, 0 );
this["my_plot"].lineTo( dX, dY );
}
}
なぜか、左上に1個だけattachし損ねた子がいるなあ・・なんでだろ。