できたもの
RiotはReactライクなマイクロMVPライブラリです。タスクランナーを噛ませたいので[こちらのサンプル](Adding compiled Riot tags to your Gulp + Browserify build)を動くようにしたり、いろいろいじってみた。
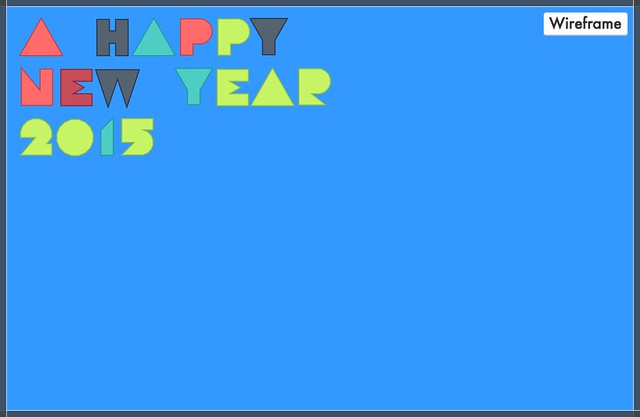
時計を表示するclockタグを表示します。インスタンスごとに長針・短針・秒針の表示を変えています。マウスホバーでポーズします。
via Adding compiled Riot tags to your Gulp + Browserify build
ちょっとしたES6スクリプトをテスト付きでさくっと試すためのテンプレを作りました。
テストランナーはKarma、テスト本体はJasmineです。
はじめてpackage.jsonとかreadmeまじめに書きました。
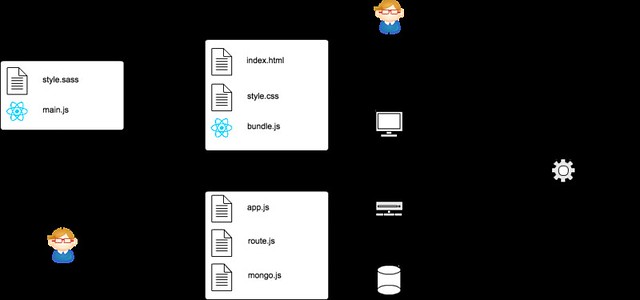
Reactのチュートリアルを触ったのですが、バックエンドがないとPOSTできないのでつまらない。ExpressとMongoDBを追加して動くようにしてみました。
タスクランナーは普段はGruntなのですがGulpを使ってみました。 Livereloadの代わりにBrowserSyncを導入してみました。
※Android未対応、IE未確認
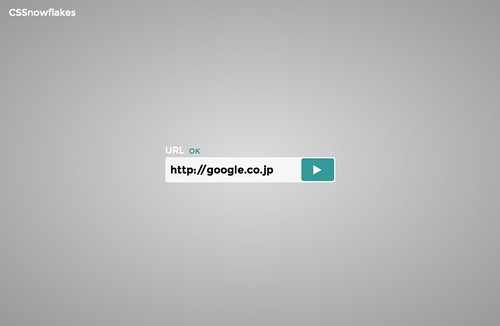
フォームにどこかのURLを入れてプレイボタンを押すと、サイトを取得してYahoo!の日本語形態素解析APIに渡し、その結果を雪のように降らせます。ただし、形態素解析は100KBの制限があります。
案件でKnockout.jsを触って感触が良かったので何か公開できるものを考えました。
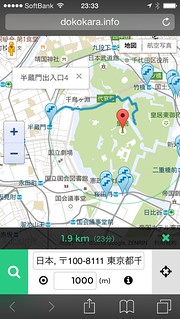
以前、東京メトロAPIのアプリコンテストに応募して残念ながら落選したのですが、API自体はありがたいことに継続して運用されているので、現在地や出先の住所から一番近い東京メトロの出入口を検索するアプリを作ることにしました。
昨年までの状況
昨年(つまり今回の確定申告)まではやよいの青色申告のWindows版ソフトを使っていました。ただ、ソフトの操作性はいまいちで、記帳自体はGoogle スプレッドシートに入力し、確定申告するときに、それをインポートして申告書類の生成ツールとして使っていました。
そのやよいの青色申告がオンライン化しまして、初年度無料ですし使うつもりでいました。確定申告の提出準備も終わり、一応、他の選択肢も見ておこうと思って、よく話題にのぼるfreeeを試してみたのです。ちょっと試したかっただけなのですが…
なんとなくGoogle Analytics見ていたら、アクティブなページに“Co.lumb”という見覚えのないタイトルが出現しました。URLは/つまりトップページです。このサイトのトップページのタイトルは“110chang.com”ですから、これはおかしいです。
iMac 5Kを買ってしまいました。自家用にデスクトップ機を買うのは人生で初めて。
Retina自体はすでにiPhoneやiPadで見ているので、特段の驚きはないです(綺麗なのは間違いないですけどね)。
RequireJSは使わないでほしいなどと、悲しいことは言われなくなる。といいのですが。
いくつもの罠にひっかかった。もういやずら。
はじめてのブログ
このブログは2005年頃、ロリポブログとして始めたのですが、すぐにMovableTypeブームがやってきてMovableTypeで構築した独自ブログに乗り換えました。
MovableTypeのテンプレート言語はHTMLタグ形式だったのでわりかし楽に導入できました。このころはとにかく何でもブログに書いていましたね・・Perl製なので、トラブると解決するのが大変でしたが、とにかくわからないことは何でもネットで調べて、恐ろしいことに仕事でも使っていました。サーバー側の勉強にはすごくなったと思います。
MovableTypeからWordPressへ
当時CMSでMovableTypeと人気を2分していたのがWordPressです。 MovableTypeには
- HTMLタグ形式で複雑なロジックの記述するのは無理がある
- 記事が大量になると静的ページを吐き出すための「再構築」に異常に時間がかかる(サーバーのスペックにもよる)
- 「再構築」に異常に時間がかかるとロジックの確認も異常に時間がかかる
といった問題があり、MovableType自体がエンタープライズ製品へ舵を切り始めたのもあって、業務でもWordPressを使うことが多くなり、このブログもWordpressに移行しました。
PHPで動くのでテンプレートの記述も簡単で、Mac用のローカル環境であるMAMP上ですぐに動かすことができるのでその点でも重宝しました。
制作環境の変化
デザイン業務のデファクトスタンダードがAdobe製品であるように、HTMLコーディングの世界でもAdobeのDreamweaverがずっとデファクトスタンダードでした。
僕も例に漏れずDreamweaverを使っていたわけですが、グラフィック製品の流れをくんでいるからなのかGUI重視で、画面いっぱいに広がったパネルに所狭しと機能が詰め込まれており、とても鈍重なソフトで、よく落ちました。というかDreamweaverはある意味グラフィックソフトなのかもしれません。
Dreamweaverで必ず使っていたのが「テンプレート」機能です。サイトの共通部分(ヘッダ、フッタ、サイドバー)を一括管理でき、ある程度以上の規模のコーディングには必須でした。
2012年頃から、CodaやSublimeTextなどの軽量エディタが人気を集め始め、僕も移行のチャンスを狙っていましたが、この「テンプレート」機能がネックでした。
CakePHP、FuelPHPなどのフレームワークを触ってみたりしましたが結局身にはつかず(まあ、そもそも目的が違う訳ですが)、生のPHPで無理矢理自作したりしていました。
Middleman、Gitの導入
現在の環境は、ここでも何回か書いていますがRuby製の静的サイトジェネレーター、Middlemanです。
また、Gitを導入し活用しています。1人作業でバージョン管理する必要はないと言えばないのですが
- 差分を取り出しやすい
- リモートにプッシュしておくことでバックアップになる
- 作業のまとまりを意識するようになる
といったメリットがあります。 あと、本来の趣旨ではないですが、きれいなグラフが書けるとうれしい、というのもあります。
Middlemanにはmiddleman-blogという付属のgemがあるので、これを使ってリニューアルを行いました。日付アーカイブや、タグ、ページネーションといったブログの基本機能が備わっており、markdownファイル自体が記事となります。確認はローカルでできますし、変更はLive Reloadですぐ反映されます。テンプレートはもちろんSlim+SASSで超速で書けます。
私も最近はレスポンシブ案件を受けることも多くなってきていまして、レガシーIEに対応する際は個人的な経験からRespond.jsを使用しています。(masonry.jsを実験した時にcss3-mediaqueries.jsは問題があった)
PCサイズの時だけにjQueryのプラグインを適用したい、といった状況で、ブレークポイントに合わせてJavaScriptを発火する必要があったのですが、どうもIE8だけブレークポイントが違っているので調べてみました。
Middlemanにはアセットパイプラインという便利な機能があるのですが、名前空間の管理のことを考えると取っ付く勇気がありません。
RequireJSはそこらへん考えずにファイルを分けて好きなようにディレクトリに放り込んでおくだけでいいので、このラクチンさはやめられません。
で、いままではコンパイルをr.jsで行っていたのですがこれをもっとラクにするために、耳に聞こえしGruntという便利なものを使ってみました。
CSVをYAMLに変換してローカルデータを使ってtableを作成とか回り道してましたが直接CSVも扱えることに気づいた。。